はじめに
パスとは簡単にいうと「特定ファイルが置いてある場所」のことです。
コンピュータに「ファイルの場所やその中身を伝える」という役割があります。
種類として大きく「絶対パス」「相対パス」「ルートパス」の3つがあり、それぞれの違いを押さえることが大切です。
今回もサクッと説明していくので、早速みていきましょー!!✨
用語説明〜最速で理解したい人のためのIT用語集より抜粋〜
パス(Path)・・・ファイルやフォルダがおいてある場所、またはファイル名。
絶対パス(Absolute Path)・・・一般的なWebサイトのURLやコンピュータ内のファイルの場所。完全に一意。
相対パス(Relative Path)・・・今いる階層を基準としたときのファイルの場所。Webサイトの開発などで使われる。
ルートパス(Root Path)・・・最上位階層から目的がどこにあるのかを示す方法。大規模案件の開発に使われる。
絶対パス、相対パス、ルートパスとは
==== 絶対パス ====
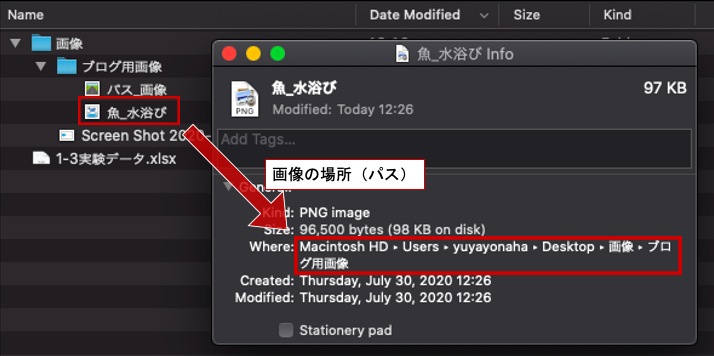
まず、私のPCに用意したファイルを見ていきます。
(画像はDesktopというフォルダの中身を示しています)

この場合、ファイルの正確な場所である「Macintosh HD/Users/yuyayonaha/Desktop/画像/ブログ用画像/魚_水浴び」が絶対パスとなります。
絶対パスは「誰がどこから見ても変わらない場所」のことなんですね。
==== 相対パス ====
次に相対パスについてみていきます。

相対パスとは「今いる場所からみたファイルの場所」のことで、自分がいる場所によって変化するパスです。
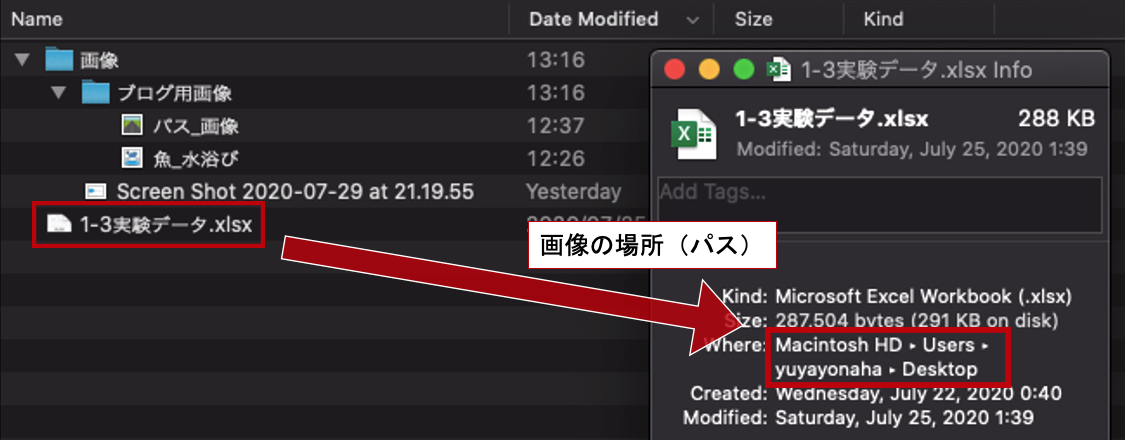
先ほどの”魚_水浴び”の画像(Macintosh HD/Users/yuyayonaha/Desktop/画像/ブログ用画像/魚_水浴び)と”1-3実験データ”の画像(Macintosh HD/Users/yuyayonaha/Desktop/1-3実験データ)では「Macintosh HD/Users/yuyayonaha/Desktop」が共通していますよね。
なので”魚_水浴び”からみた、”1-3実験データ”の相対パスは「../1-3実験データ」となります。
同様にして”1-3実験データ”からみた、”魚_水浴び”の相対パスは「../画像/ブログ用画像/魚_水浴び」となります。
==== ルートパス ====
次にルートパスについてみていきます。
ルートパスとは「一番上の階層からみたファイルの場所」のことです。
私のMacの場合「Macintosh HD/Users/yuyayonaha」の部分が変わることはないので、ここが一番上の階層ということになります。
例えば、”魚_水浴び”の画像(Macintosh HD/Users/yuyayonaha/Desktop/画像/ブログ用画像/魚_水浴び)のルートパスは「/Desktop/画像/ブログ用画像/魚_水浴び」となります。
用途とメリット・デメリット
==== 絶対パス ====
第三者にWebサイトやファイルの正確な場所を伝える際に用いられる。
Ex)外部サイトへ自分のサイトのURLを記載
■メリット:場所の情報が正確。
■デメリット:テスト環境には使えない。サイト構造が変化するとパスも修正する必要がある。
==== 相対パス ====
WEBサイトの開発などで用いられるパス。
■メリット:テスト環境に使える。サイト構造の変化に強い。
■デメリット:どこに何があるか分かりにくい。何のファイルが起点かを把握する必要がある。
==== ルートパス ====
大規模案件での開発に用いられる。
Ex)複数人での開発、ファイル構造が複雑なケースなど。
■メリット:どこに何があるかを把握しやすい。サイトの引っ越しをしても修正する必要がない。
■デメリット:サイト構造が変化するとパスも修正する必要がある。
おわりに
いかがでしたでしょうか。
初心者の方でも開発をする際に「パスの種類」を押さえておく必要があります。
また、それぞれの特徴を理解することで、プロジェクトに最適なパスを選択できるのです。
この記事を通して「パス」「絶対パス」「相対パス」「ルートパス」に関する理解を深めていただければ幸いです。
最後まで目を通していただきありがとうございました🙇♂️
参照元
.https://webliker.info/78726/
.https://proengineer.internous.co.jp/content/columnfeature/5229
.https://service.plan-b.co.jp/blog/seo/14016/
.https://it-trend.jp/development_tools/article/32-0055
.https://hisa-himi.site/coding/html/relative-path/














この記事へのコメントはありません。