だいぶ間が空いてしまいましたが、DirectionAPI+Tableauでドライブ時間の可視化(前編)の続きです!
目標
①市区町村のマスタを作る。
②Google MAP Direction API とTableauを用いて可視化する。
1.GoogleMapDirectionAPIでドライブ時間を出す。
2.Tableauでshpファイルで集計する。
今回は②-2です!
まず、国土交通書国土政策局のサイトからshpファイル群をダウンロードします。
ダウンロードしたデータはそのままでは文字化けしているのでこちらの記事を参照に修正しました。
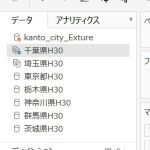
shpファイルは一緒に入っているファイル群と離してしまうと読み込みできないので注意してください。下のようになっていれば問題ないです。

さて、このままでは県のデータがバラバラなので統一した地図を作成できません。とりあえず適当な都道府県を一つとりこんであげたあと、

Tableau画面左上にあるデータを右クリックして”データの抽出”を行います。
一度抽出を行うと同じく右クリックで”抽出”>”データの追加”ができるようになっているので残りの都道府県をどんどん追加してあげます。
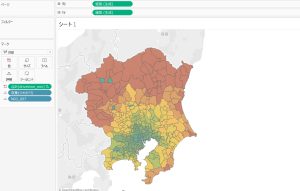
そののちに”ジオメトリ”をフィールドに追加してあげると地図データが可視化できるようになります。
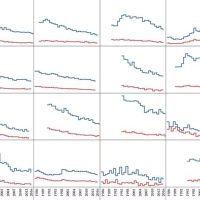
前回までで使ったExture.csvを用いて各市区町村からエクスチュアまでのドライブ時間を可視化したものが↓です。

アクアラインの影響で木更津-渋谷間が陸路ほど離れていないことが分かります。
現在用意しているデータが少ないので分析はこの程度ですが、次回以降ダミーデータを用意してより実際的なワークブックを作りたいと思います。
それでは。










この記事へのコメントはありません。