こんにちは、インターン生の丸山です。今回は、mouseflowを用いた分析をどうやって進めていけばいいのか、という部分について、自分のやり方を振り返っていこうと思います。
方向性は2つ
自分の中で分析の方向性は、「データから見る」か「訪問者視点で見る」かの2つに大きく別れます。
まず「データから見る」の観点で分析していって、補足的に「訪問者視点で見る」の観点で進めていきます。(といってもどちらも大事です。)
データから見る
①ヒートマップ
どのページに問題がありそうか、というのを発見する手がかりはヒートマップ一覧にあります。

ビュー数が多いページほど、改善効果が大きいので、ビュー数が多い順に上から見ていきます。
そして、各項目で問題がありそうな部分を探します。例えば、「ビュー数が多いけれど、スクロール率がとても悪い」なんてところがあったら何か問題がありそうですよね。
ヒートマップにはフィルターがかけられますので、
国 OS ブラウザ 流入元 ・・・
などといった条件で色々と見てみると発見があるかもしれません。
②レコーディング(セッションリプレイ)
訪問者の特徴的な動きを見つけたい場合はセッションリプレイを見ます。
②-1 クリックレイジ
mouseflowでは、ページに自動でタグ付けをしてくれています。導入の際に設定を行えば、オリジナルな条件のタグをつくることもできます。
デフォルトに備わっているタグの中で非常に便利なものが、「CLICK_RAGE」です。
これは、訪問者が異常にクリック連打しているページにつけられるタグです。
「クリックしても何も起こらない部分なのに、リンクに見えている」とか
「UIがよくなくてイライラしている」とか、そんなことがわかるかもしれません。

タグにCLICK_RAGEを設定してフィルターをかけると、クリック連打している訪問者のセッションリプレイが抽出できます。

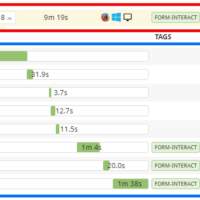
ただ、ある訪問者の行動の記録をランディングページから離脱ページまで全部見るのでは、効率が悪いです。「ページ」の数字のところがプルダウンになっていて、そこをクリックすると

このように、その訪問者がたどった順にページが1ページずつ表示されます。そうすると、どのページでクリックレイジが発生したかがわかるので、そこだけ見ましょう。時短時短。
②-2 滞在時間の長いページ
タグは関係なく見るさいには、滞在時間の長いページを見る、というのも有効だと思います。

このようにプルダウンで開くと、ページごとに滞在時間が緑の棒グラフで表示されるので、滞在時間が長いページを見てみます。
豊富なコンテンツのあるページならば、「どこを見ているのか」「どれにしようか迷っている」、だとか
あるいは「行きたいページへのリンクが見つからない」だとかそんなことがわかるかもしれません。
②-3 何度も同じページをリロードしている訪問者
②-1,2はページ単位でセッションリプレイを見ましたが、訪問者単位で見ることも有効です。

上の画像の左の部分にはページURLがぞろっと並んでいます。例えばここで同じページが何度も続いていたら、何かしらの理由でその訪問者は同じページをリロードしまくっていることになります。問題がありそうですよね。
訪問者視点で見る
ここまでマウスフローからページや行動を探す見方をしてきましたが、今度は訪問者視点で見てみます。
①サイトの対象者を想定して、その立場になってサイトを見てみる。
例えば30代くらいのビジネスマンを対象としたサイトであるならば、たとえ20代でも、想像力を膨らませて、なりきってサイトを見ます。使いにくいな、と感じる点をメモして、仮説を立てます。
その仮説の根拠を探す形で、ヒートマップやセッションリプレイを見て、根拠が見つかればいいですね。
②ファネル分析
自分が訪問者だったらこんな行動をするな(Aページ→Bページ→Dページと遷移するな)という風に、訪問者の行動パターンをいくつか考えて、そのとおりに行動しなかった人のセッションリプレイを見て、どうしてそう行動しなかったんだろう、と考える方法もあります。
想定どおりに行動しなかった人のセッションリプレイは、ファネル機能を使うと簡単に抽出できます。
ファネルでページを登録すると、各STEPの遷移率と、離脱率、離脱した人のセッションリプレイが見られます。
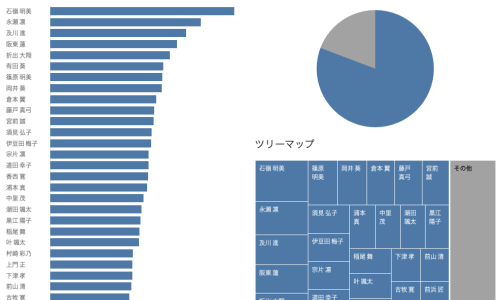
③ページ毎に、見てほしい・見たいコンテンツが何かを考える。
情報量の多いページをいくつかピックアップして、
そのページで一番伝えたいことは何か、
重要な情報は何か、
訪問者視点で欲しい情報は何か
といったところを考えます。ヒートマップを見て、その部分にきちんとアテンションが集まっているか、集まっていなかったらなぜなのか、と考えていくと何かわかるかもしれません。
おわり
自分の整理がてらmouseflowの分析の観点をいくつか紹介しました。mouseflowに慣れていない方などに、この観点では見ていなかった、なんて思ってもらえることがあったら嬉しく思います。
最後まで読んでいただきありがとうございました。












この記事へのコメントはありません。