市区町村一覧・自治体の一覧を取得する(Python)の続きです!
目標
①市区町村のマスタを作る。
②Google MAP Direction API とTableauを用いて可視化する。
1.GoogleMapDirectionAPIでドライブ時間を出す。
2.Tableauでshpファイルで集計する。
今回は②-1です!
2-1.DirectionAPI
こちらから請求プロジェクトを選択し、APIkeyを作成しましょう。
作製したkeyは取り扱いに気を付けましょう。GCP上で使用できるAPIやIPアドレス、アプリケーションなどの設定を管理できます。
APIを作成したら
https://maps.googleapis.com/maps/api/directions/json?origin=Disneyland&destination=Universal+Studios+Hollywood&key=YOUR_API_KEY
のような形でAPIにリクエストしてあげることでドライブ時間が分かります。
詳しくはこちらのリファレンスを読んでいただければと思いますが、今回のドライブ時間に必要なところを少し見てみましょう。

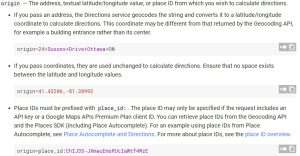
まずリクエストのoriginの部分ですね。ここはアドレスか緯度経度(string型)もしくはplaceIDをいれてあげるといいようです。

placeIDというのはGoogleMapで検索したときに出てくるものです。アドレスは日本語で”豊島区”のようにしてあげても大丈夫なようです。緯度経度はそのまま緯度経度をカンマでくぎって文字列でわたしてあげればよいです。今回は前回緯度経度を求めているのでこちらを利用します。
destinationもoriginと同じ方式で渡してあげましょう。
基本はこれにkeyを渡してあげれば問題ありませんが、いくつかoptionもあって例えばaovidパラメータを指定してあげると橋や有料道路、高速を使わないルートの検索ができます。ちなみにoptionにmodeというものもあり徒歩での移動や公共交通機関を用いた検索もできる、ということになっていますが日本だけ使えないようです。なぜ。(詳しくはこちらの記事)
今回の可視化ではあまり渋滞などは考慮せずに純粋なドライブにかかる時間を見てあげたいのでoptionの中のdeparture_timeを指定してあげます。このdeparturetimeはUTC(19701/1からの経過時間)しか受け付けないので若干面倒ですが、10日後の午前3時にスタートするようにしてやります。

弊社から神奈川県愛甲郡までのドライブの道のりはこんな感じに帰ってきます(jsonです)
パラメータがたくさん存在していますが、下のほうはずっと詳しいみちのりの説明をしているので放っておいて重要なのはdistance,duration,duration_in_trafficです。
distanceは交通距離であって直線距離ではないようです。durationは過去データに照らし合わせた時間です。duration_in_trafficはdeparture_timeで計算されたものです。
今回はduration_in_trafficを用います。
さて、上の方針でAPIを使いまして、できたファイルがこちら。
ついでにこちらの記事を参考に直線距離も出しています。

このデータを使って次回はtableauで可視化をしたいと思います。では
参考サイト
Direction API Developer Guide
Google Map Directions API で日本国内の路線検索はできない -Qiita
緯度経度より距離を(地球の丸さも考えて)求める。-Qiita







この記事へのコメントはありません。