こんにちは!エクスチュアインターン生の柳沼です!
最近、夏休みという時期、甘えが出て予定通りの時刻に出勤できないことが多いです。さすがに猛省しなければならないので、デスクに付箋を貼りました。

それにしても最近本当に暑いですね、部屋の中をヒートマップで見て、暑いところだけ集中的に冷気を送るエアコンがないのかなあと思って調べたら、あるみたいですね!すごいなあ。
あ、ヒートマップといえば、この前CEOの原田さんにヒートマップツールに触らせていただきました!正しくは、「ページ解析ツール」と言うそうです。エクスチュアでインターンを始めてから、Adobe analyticsやGoogle analytics、Marketoなどのツールに触らせていただいてましたが、ヒートマップを使えるツールというのは初めてで、感動しながら操作していました。すごいツールです。
一番すごいと思ったのは、ヒートマップ機能ではなく「セッションリプレイ機能」でした!(このツールではRecordingとなっていました。)
どういう機能かというと、訪問者がサイトにいる間、その動きをずっと録画する機能です。スクロールしたとか、クリックしたとか、わかるんです。
びっくりしたのが、なんのリンクも設置されていない場所のクリックもわかることです。考えてみれば、僕も意味なくページ上でクリックしたり、そのウィンドウをアクティブにしたくてクリックしたりはするのですが、それが測定されているってびっくりじゃないですか?僕は怖いとすら思っちゃいました。しかも、スマホにも対応していて、画面見ていると指が二本でてくるんです!(ちょっとホラーな響きっすねw)画面の拡大とか縮小とか、二本の指で触るじゃないですか、あれも測定しているんです。
びっくりしたのが、なんのリンクも設置されていない場所のクリックもわかることです。考えてみれば、僕も意味なくページ上でクリックしたり、そのウィンドウをアクティブにしたくてクリックしたりはするのですが、それが測定されているってびっくりじゃないですか?僕は怖いとすら思っちゃいました。しかも、スマホにも対応していて、画面見ていると指が二本でてくるんです!(ちょっとホラーな響きっすねw)画面の拡大とか縮小とか、二本の指で触るじゃないですか、あれも測定しているんです。
動画を見ていると「この人文章よく読んでくれているな」とか、「ここで一旦スクロールして戻っているから、前後関係が分かりづらかったんだな」とかいろんなことが分かります。そして、多分これって自分ひとりで考えるよりもずっと早く問題点に気づけるってことですよね?
A/Bテストツールと組み合わせたら、双方の訪問者行動を見て、その差を見比べたりもできますよね!Adobe analyticsと組み合わせたら、ページを絞って分析できるだろうし、すごく効率的に分析ができるんじゃないかなあと思ってます。実際にやってはないです…
もちろんヒートマップも良かったです。クリックされた場所のものだけじゃなくて、マウスポインタの動きとか、スクロールがどこまでされているかとか、いろんなものがあるんです。それでもやっぱ一番印象に残ったのは、セッションリプレイ機能でした。
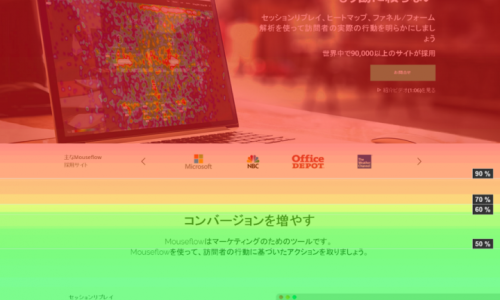
ツールの紹介をまだしていませんでしたね…(笑)今回僕がいじったのは、Mouseflowっていうデンマークに本社がある会社のツールです。社員の方に、公式ブログにいっぱい情報載ってるよって言われて見てみたんですが、全部英語でした(笑)公式サイトも全部英語、英語の勉強不可避ですね。あと、公式サイトのDEMOっていうページでセッションリプレイ機能の体験ができます!よかったら試してみてください。(リンク:https://mouseflow.com/demo/)
A/Bテストツールと組み合わせたら、双方の訪問者行動を見て、その差を見比べたりもできますよね!Adobe analyticsと組み合わせたら、ページを絞って分析できるだろうし、すごく効率的に分析ができるんじゃないかなあと思ってます。実際にやってはないです…
もちろんヒートマップも良かったです。クリックされた場所のものだけじゃなくて、マウスポインタの動きとか、スクロールがどこまでされているかとか、いろんなものがあるんです。それでもやっぱ一番印象に残ったのは、セッションリプレイ機能でした。
ツールの紹介をまだしていませんでしたね…(笑)今回僕がいじったのは、Mouseflowっていうデンマークに本社がある会社のツールです。社員の方に、公式ブログにいっぱい情報載ってるよって言われて見てみたんですが、全部英語でした(笑)公式サイトも全部英語、英語の勉強不可避ですね。あと、公式サイトのDEMOっていうページでセッションリプレイ機能の体験ができます!よかったら試してみてください。(リンク:https://mouseflow.com/demo/)









この記事へのコメントはありません。